Die Ladegeschwindigkeit auch PageSpeed einer Website ist ein wichtiger Erfolgsfaktor. Eine gute Ladezeit wirkt sich heute positiv auf das Google-Ranking aus und auch Besucher werden sich auf Ihren Website gerne aufhalten. Die Abbruchrate „Bounce Rate“ verringert sich und die Anzahl der Seitenaufrufe pro Besucher steigert sich.
In diesem Artikel werde ich einige Tools zur PageSpeed-Analyse bekannt geben und Ansätze beschreiben, wie sie mit einfachen Schritten einen ersten messbaren Erfolg erzielen können.
Besseres Crawling und Indexierung
Google muss am Tag eine Menge von Webseiten crawlen, analysieren und bewerten. Dann liegt es doch nah, das Google weniger Ressourcen braucht, wenn die Websiten schneller geladen werden können. Je schneller eine Website geladen wird, desto mehr Seiten kann ein Server pro Tag bearbeiten und Google spart dadurch am Ende des Tages Strom, zusätzliche Server und somit auch Geld. Deshalb ist Google daran interessiert, das die Seite einen guten PageSpeed aufweist, sodass die Seiten schneller geladen werden. Schneller Seitenaufbau ist und bleibt ein erfolgskritischer Rankingfaktor bei den Besuchern und das belohnt Google in seinem Ranking auch gerne.

User Experience steigern
Heute rufen die Besucher zum größten Teil ihre Websiten über ihre Mobilgeräte auf. Auch wenn heute die Netzabdeckung schon sehr ausgereift und fortgeschritten ist, haben nicht alle Besucher haben immer eine perfekte Netzabdeckung. Zum Beispiel könnte sich der Besucher auf einem ländlichem Gebiete aufhalten, wo die Netzabdeckung nicht so stark ist, wie in einer Großstadt oder befindet sich gerade einfach nur in der U-Bahn. Daher kann eine Website mit einem gutem PageSpeed dennoch in einer akzeptablen Zeit aufgerufen werden.
Hoher PageSpeed mehr Umsatz
Amazon hat schon vor einigen Jahren erkannt, dass die Ladezeit Auswirkung auf den Umsatz von Produkten hat. Darauf hin führten sie verschiedene Studien durch und konnten am Ende sagen, dass eine Sekunde Ladezeit auf ein Jahr gerechnet ungefährt 1,6 Milliarden Dollar [Quelle]. Eine vergleichbare Studie zeigte, dass die Conversion Rate bei einer Ladezeit von über vier Sekunden schon um 30% fällt[Quelle].
Hilfreiche Tools für PageSpeed Analyse
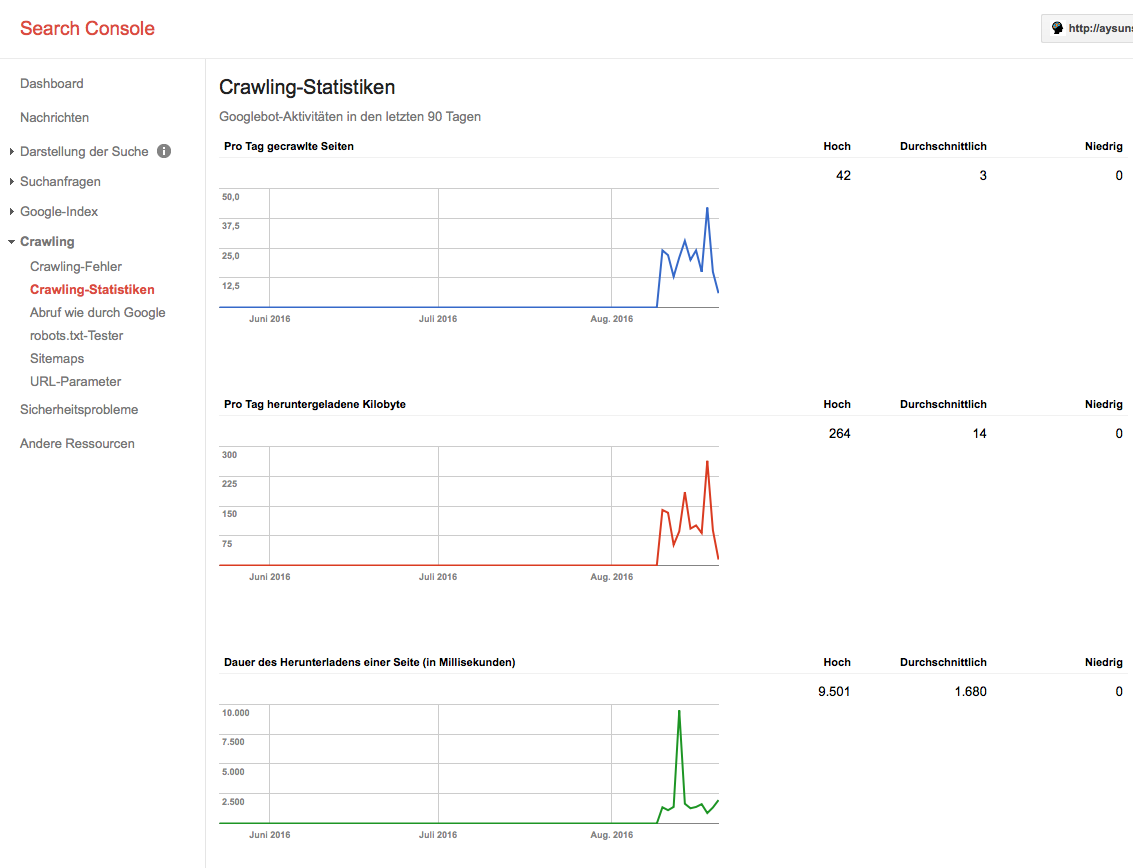
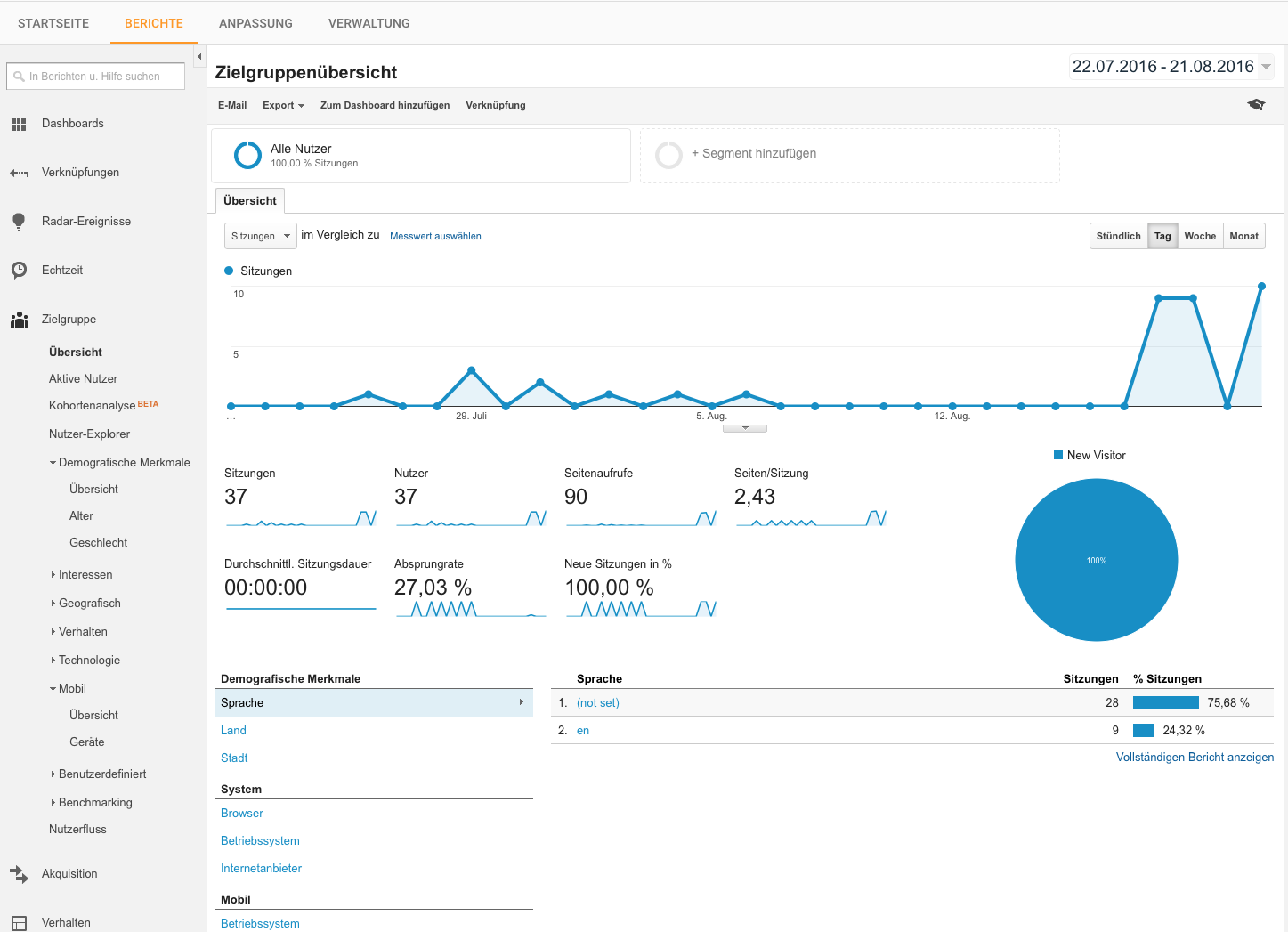
Ein gutes und kostenloses Tool Google PageSpeed Tool wird von Google zur Verfügung gestellt. Die Bewertung erfolgt auf einer Skale von 100 Punkten. Hier sollte das Ziel sein, mit der Website eine hohe Punktezahl zu erreichen. Weiterhin listet PageSpeed Insights mögliche Optimierungsmaßnahmen auf. Auch mit Google Analytics können Ladezeiten einzelner Seiten aufgelistet werden.

Tipps um dein PageSpeed zu erhöhen
Um aus einer gewöhnlichen Website eine schnelle Website zu machen, möchte ich hier einige effektive und dazu mit relativ wenig Aufwand umsetzbare Tipps Möglichkeiten auflisten.
PageSpeed Optimierung durch HTTP-Request
Bei jedem Aufruf der Website wird ein HTTP-Request an den Web-Server gestellt. Das HTTP Protokoll ist ein allgemeines Datenübertragungsprotokoll im world wide web. Bei der Darstellung einer Website auf dem Client-Browser werden mehrere HTTP-Request von Client zum Server geschickt. Je nach umfang kann das einiges an Anfragen sein. Jede externe Datei oder Bilder, werden einzeln auf dem Server angefragt und geladen. Deshalb gilt, je weniger HTTP-Request man hat, desto schneller wird die Website geladen. Eine einfache Optimierung zu Beginn kann einfach sein, dass man die Dateien mit HTTP-Statuscode 3xx oder 4xxx beseitigt.
CSS-Stylesheet optimieren
CSS steht für Cascading Style Sheets und bedeutet auf Deutsch: kaskadierende Formatvorlage. Hier werden in einer Datei die Gestaltungsmerkmale einer Website abgelegt. Um ein guten Effekt bei der PageSpeed Optimierung zu erzielen, wird der CSS Code minimiert. Dabei wird die Datei so umformatiert, dass alle Kommentare und Leerzeichen entfernt wird und am Ende sich alles nur noch in in einer Zeile befindet. Meistens hat eine Website auch mehrere CSS Dateien. Das ist nicht besonders effektiv bei der Ladezeit, denn der Browser fragt jede Datei beim Server an und muss auf die Rückantwort warten. Der letzte Aspekt ist, dass in der Regel viele Style-Definitionen nicht verwendet werden. Diese sollten dann gegebenenfalls entfernt werden. Um die CSS-Dateien zu minimieren, gibt es verschiedene Tools. Eine davon ist zum Beispiel das http://csscompressor.com.
Bilder und Grafiken optimieren
Bilder und Grafiken sind ein unverzichtbarer Teil jeder Webseite. Auch Google legt großen Wert auf Bilder mit guter Qualität. Aber bei Aufruf der Seite muss jedes Bild vom Server heruntergeladen werden. Deshalb sollte hier darauf geachtet werden, dass die Anzahl und Qualität der Bilder in einem guten Zusammenhang zur Ladezeit der Website steht. Hier ist wichtig, dass man erst einmal ermittelt, welche Bilder und wie diese gebraucht werden. Dann können die Bilder mit verschiedenen Tools und Technologien optimal angepasst werden. Zur Komprimierung von Bildern kann ich das kostenlose Online Tool TinyPNG oder wenn es um JPG geht das TinyJPG.

HTML-Code ist der wichtigste Teil einer Website. Hier sollte ein besonderes Augenmerk auf Regeln gewonnen werden. Websiten sollten immer in der aktuellsten HTMO-Version erstellt werden. Eine gute HTML-Struktur ist nach dem Vorgaben des World Wide Web Konsortiums zu erstellen. Viele Browser sind fehlertolerant, aber trotzdem sollte die Seite fehlerfrei geschrieben sein. Jede Fehlerkorrektur vom Browser bedeutet zusätzliche Rechenoperation und das kann mit sauberem Code einfach vermieden werden. Einige Browser haben dazu Plug-Ins oder man geht einfach auf die Seite http://www.validator.w3.org und überprüft seine Seite. Ich möchte am Ende nochmals erwähnen, dass Websites in denen Frames eingebunden werden, in der Ladezeit benachteiligt werden.
Gzip-Komprimierung
Gzip ist ein Kompressionsprogramm das ihnen helfen kann um 50% ihrer erforderlichen Daten einzusparen. Der Browser bekommt vom Server eine komprimierte Datei und dekomprimiert diese ohne das der Besucher etwas davon bemerkt, ausser das die Website schnell geladen wird.
Browser und Server Caching
Da sich bei einem Seitenaufruf viele Vorgänge wiederholen, können hier einige Optimierung hinsichtlich der Abläufe gemacht werden. Der Browser-Cache kann den unnötigen, sich immer wiederholende Teile eines Dokumentes im Cache ablegen und muss nicht die entsprechende Information, bei jedem Seitenaufruf erneut vom Server laden. Dazu muss aber das Dokument damit gekennzeichnet werden. Das geht am einfachsten über die .htaccess-Datei erfolgen.
In manchen Fällen, muss der Web-Server erst einmal den Programmcode interpretieren. Denn Browser können nur HTML Code lesen. Wenn die Website zusätzliche Logik enthält, die mittels PHP, Java, JSP usw. programmiert worden ist, wird diese bei jedem Aufruf immer wieder neu vom Web-Server interpretiert. Um das optimieren zu können, speichert der Server die dynamisch erstellten Seiten als statische Seiten ab und erkennt beim erneuten Aufruf dies und gibt die zuvor gespeicherte HTML-Seite aus dem Cache zurück.
Webserver optimieren
Nutze ein CDN
Ein CDN (Content Delivery Network) erlaubt es den Besuchern

1 Comment