Was ist der MEAN Stack?
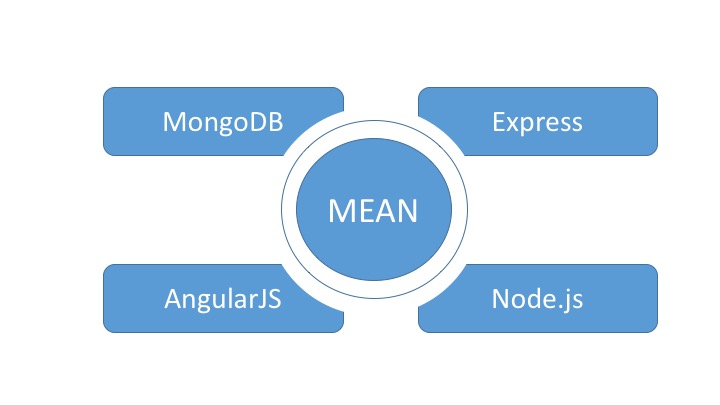
Der MEAN Stack ist eine Sammlung verschiedener Technologien, um durchgängig mit JavaScript arbeiten zu können. JavaScript ist heute eine universelle Programmiersprache. Der Einsatz des MEAN Stacks hat den Vorteil, dass der Wechseln zwischen verschiedenen Programmiersprachen wegfällt. Wenn wir einmal an ein klassisches Web-Projekt denken, wo wir auf dem Client JavaScript haben, auf dem Server PHP oder ASP.NET oder wahlweise Java und in der Datenbank SQL, dann muss abhängig wo man gerade arbeitet immer umgedacht werden. Das fällt weg, wenn wir das MEAN Stack einsetzten. Trotzdem muss man dazu sagen, dass natürlich in der Web Anwendung mit MEAN nicht überall gleich programmiert werden kann, aber das ist immer noch besser als immer wieder zwischen verschiedenen Programmiersprachen zu wechseln.
Bestandteile des MEAN Stack sind einmal die dokumentenbasierte Datenbank MongoDB, das Web-Framework Express, das MVC-Framework AngularJS und Node.js.

Die MEAN Stack Sammlung installieren
Da wir hier viel mit der Konsole arbeiten werden, ist es besser, wenn wir eine leistungsstarke Konsole mit ausreichend Features installieren. Dazu würde ich das iTerm empfehlen und einfach über die Seite kostenlos downloaden und installieren.
Nun als nächstes können wir MongoDB installieren. Die Installation unter OSX ist relativ einfach. Für detaillierte Schritte kann auch unter hier nachgeschaut werden.
Auch das Node.js ist nicht schwierig zu installieren. Dazu wechseln sie einfach auf die Node.js Homepage, die unter http://www.nodejs.org zu erreichen ist und laden die Installationsdatei herunter und führen die Installation aus.
Als letztes holen wir uns noch das Web Applications Framework Express für den MEAN Stack. Das Express Framework wird in diesem Fall über die Konsole installiert.

RESTFUL-API erstellen
Der Node.js und Express muss eine Web-API bereit gestellt werden. Ein RESTFUL, ein Web-Service oder ein HTTP-Service, wie man es auch nennen mag.
Dazu öffnen wir wieder das Konsolenfenster und installieren den Express-Generator. Die Installation des Express-Generators dient dazu, eine neue Express-Anwendung mit einer Basisstruktur für eine Web-API in wenigen Schritten zu erstellen.

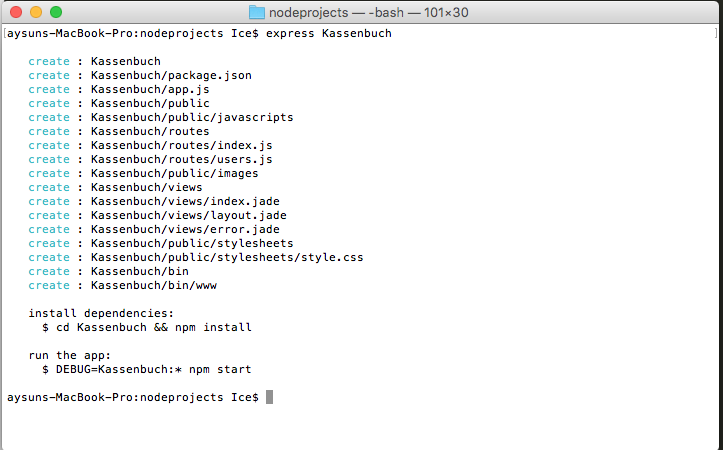
Um jetzt eine neue Anwendung zu erzeugen wird über die Konsole Express und der Name der zu erzeugenden Anwendung aufgerufen.

Es werden viele neue Dateien erzeugt, wie z.B. Fahrtenbuch, Fahrtenbuch.json, usw..

In das Verzeichnis Fahrtenbuch wechseln und einfach hintereinander folgenden befehle aufrufen.
~:fahrtenbuch Ice$ npm install
~:fahrtenbuch Ice$ npm start
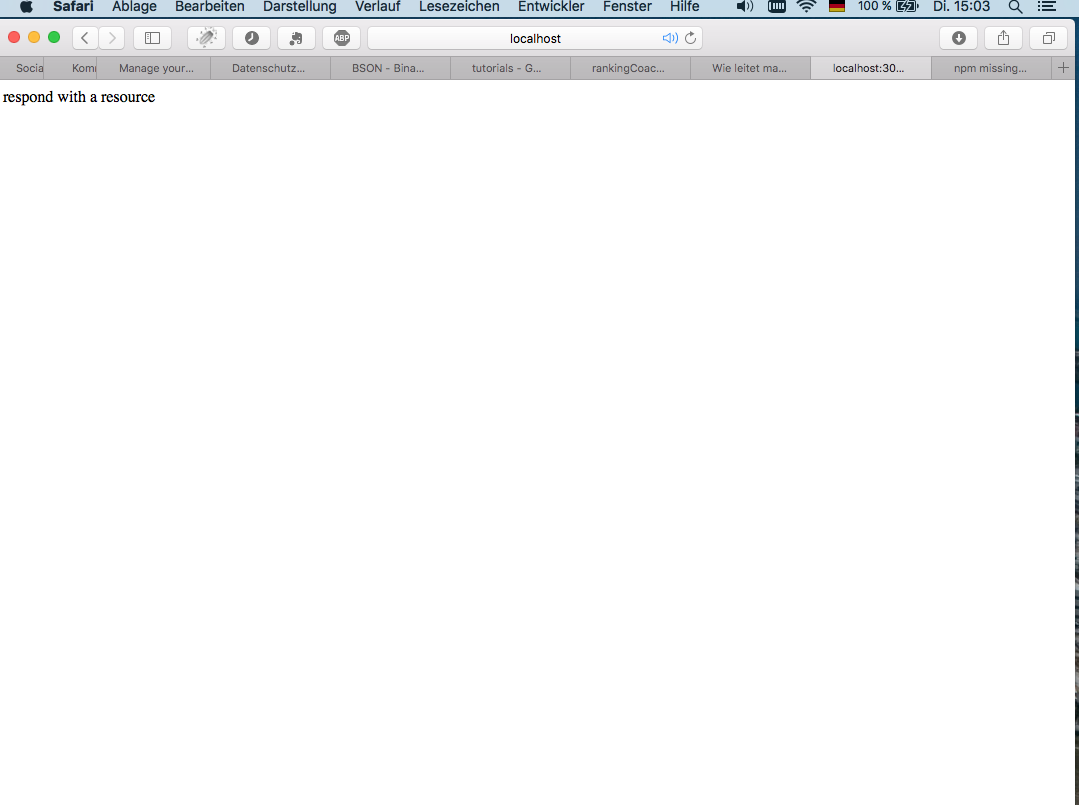
Wenn alles fehlerfrei gelaufen ist, kann der Web-Server über
http:localhost:3000/users
getestet werden. Folgende Ausgabe sollte dann erscheinen.

Verbindung zu MongoDB herstellen
Mit dem Mongoose-Model stellen wir eine Verbindung von MongoDB zu Node.js her. Hierfür müssen wir zunächst das Mongoose-Model installieren.
Hierzu erstmal die MongoDB starten. Eine neue Datenbank Fahrtenbuch anlegen. Zurück wieder zu unserem Projektordner „/nodeprojects“ wechseln und Mongoose über npm mit dem zusätzlichen Befehl –save ausführen. Damit wird die Abhängigkeit des Mongoose Package direkt in der package.json übernommen.
~fahrtenbuch Ice$ npm install mongoose –save
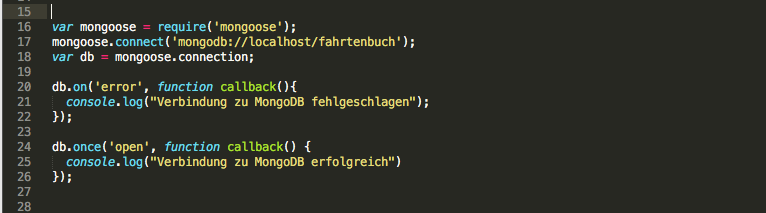
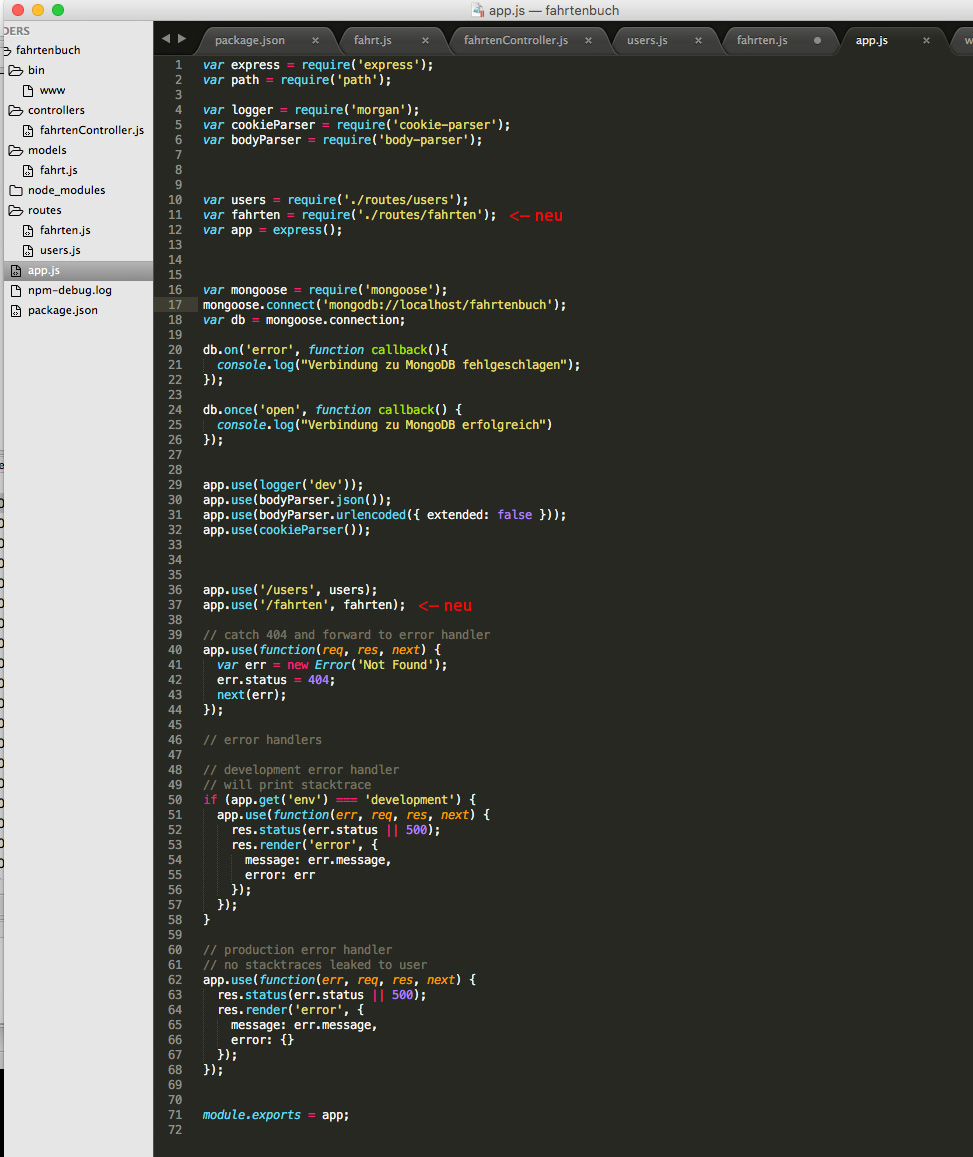
Nun Codeseitig wird die Verbindung zu MongoDB über die app.js Datei hergestellt. Dort muss das Mongoose-Model über require() eingebunden werden und dann die Verbindung über den Befehl connect() hergestellt werden. Um dann noch sicherzugehen, dass auch alles funktioniert, schreiben wir noch ein wenig logging code dazu. So könnte die Ergänzung aussehen:

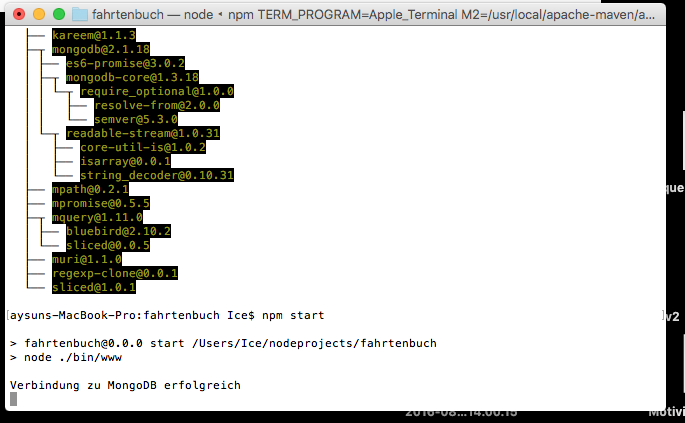
Wenn alles funktioniert hat sollte die Konsole bei einer erfolgreichen Verbindung folgendes ausgeben:

Das Mongoose-Model anlegen
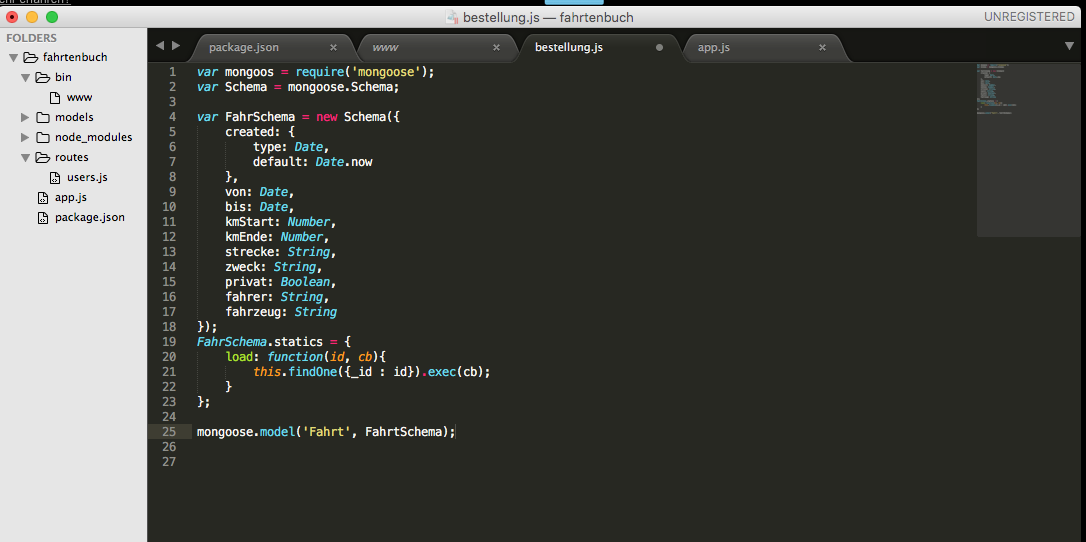
Zur Grundvoraussetzung um Daten in MongoDB zu speichern, gehört das wir ein Mongoose-Model anlegen. Dazu gehen wir wieder in den Programmcode und legen eine neue Datei an. Die können wir in diesem Fall fahrt.js nennen.
Mongoose arbeitet mit Schemas, deshalb definieren wir auch ein Schema das auf ein mongoose Objekt Schema verweist. Basierend auf diesem Schema kann ein neues Objekt angelegt werden, was später in der Anwendung genutzt wird und in der Datenbank gespeichert wird. Ein neues Schema wird erzeugt und die Datenfelder die gespeichert werden sollen, wird dann diesem neuen Schema übergeben.

Controller in Express erstellen
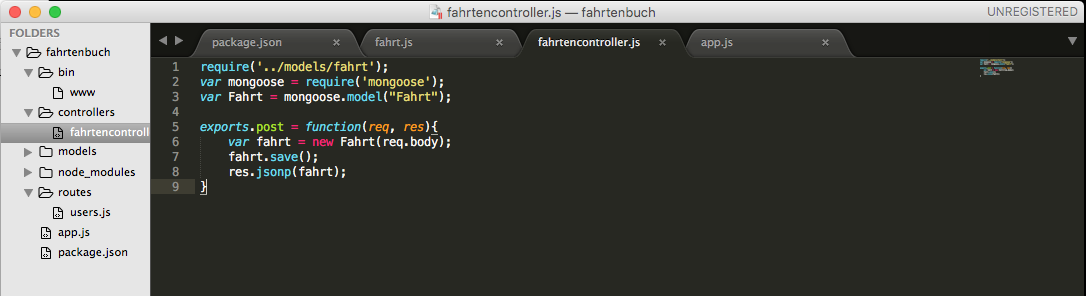
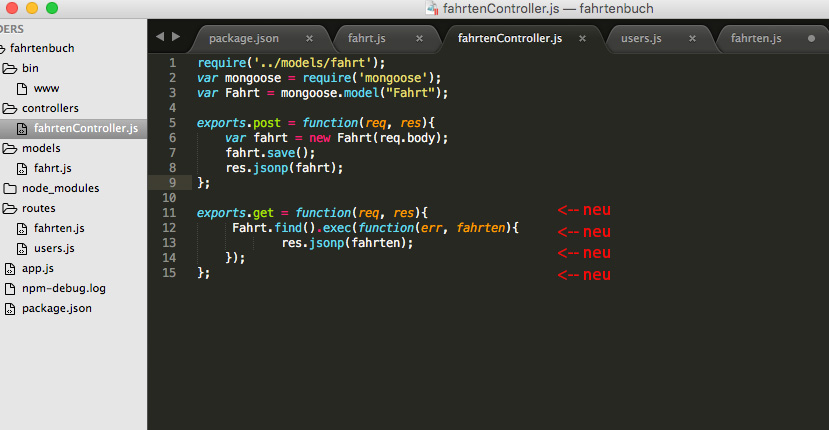
Wir legen am besten einen neuen Ordner „Controllers“ an und in diesem Ordner erzeugen wir eine neue Controller Datei „fahrtencontroller.js“. Damit dieser Controller unser Model Speicher kann, importieren wir das von uns zuvor erzeugtes Model und das Mongoose-Model. Das Model wird dann auch gleich geladen. Anschließend wird die Funktion definiert die aufgerufen werden soll, wenn die Daten gespeichert werden. Die definieren wir direkt am exports-Objekt und nennen diese post.

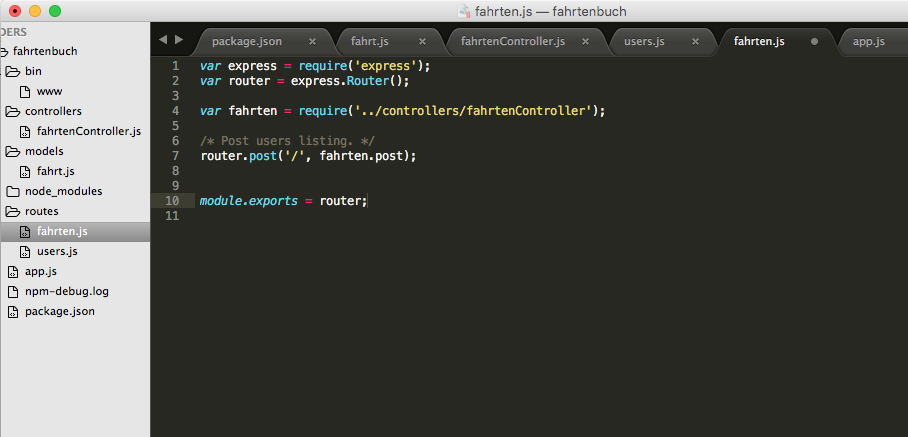
Was nun noch fehlt ist die Definition eines Routings für unseren Fahrten. Wir fügen eine neue Datei fahrten.js hinzu und definieren alle Routing für den Fahrer. Als erstes muss hier das fahrtenController.js importiert werden. Dann wird ein Routing für eine post-Anfrage definiert, die unter fahrten die Methode post aufruft.

Nun muss nur noch in der „app.js“ der router eingebunden und initialisiert werden. Das heisst immer, wenn man unterhalb der „/fahrten“ landet, dann soll das ganze vom „fahrten“-Routing-Modul behandelt werden.

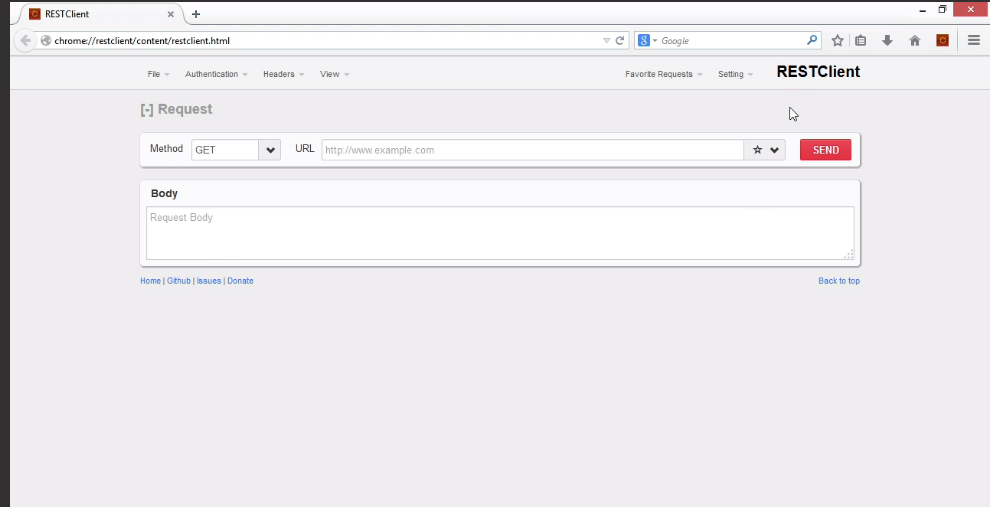
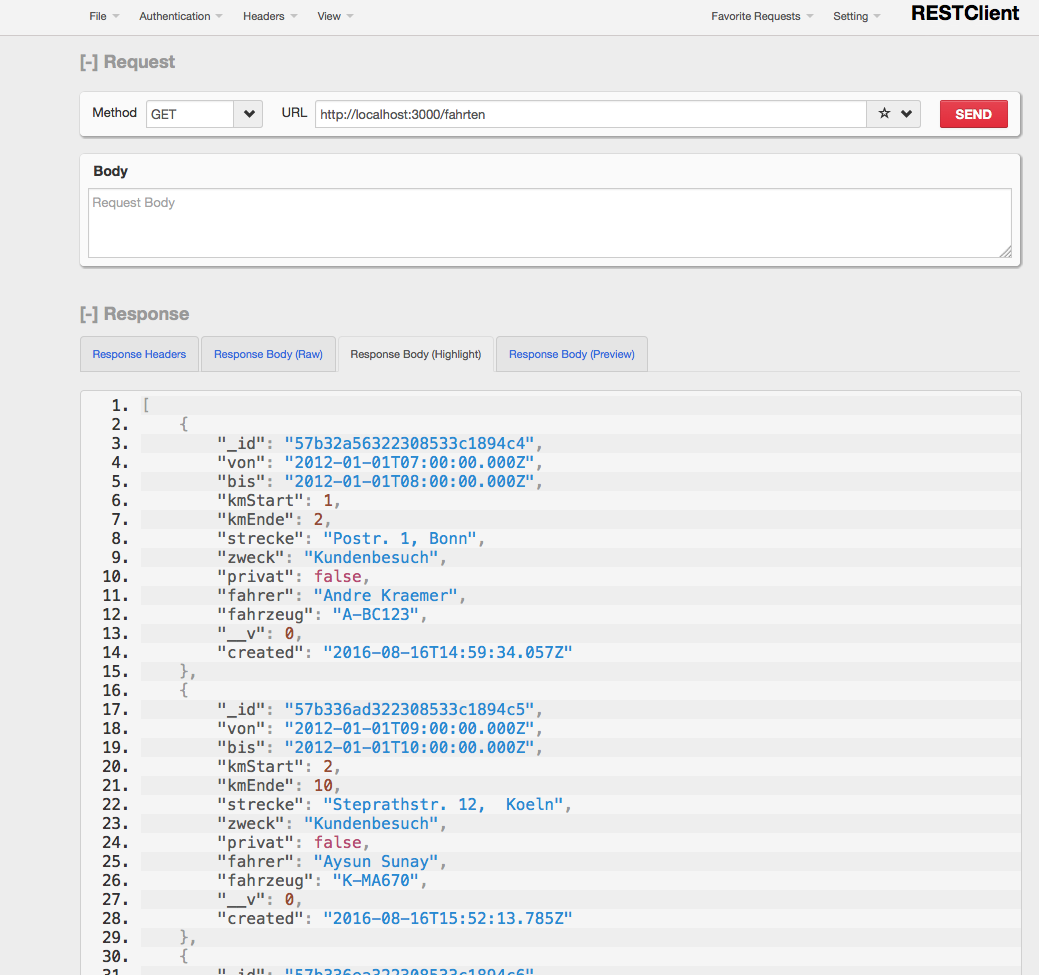
Um es im Browser zu testen, gibt es ein Add-on für Firefox – das RESTClient Add-On.

Einträge aus der MongoDB auslesen
Um die Einträge auslesen zu können, benötigt es eine neue Route. Dazu definieren wir in „fahren.js“ noch die get-route um die get-Methode des fahrtenController.js aufruft. Die get-Methode ruft im Fahrten-Model die Methode-find() auf. Die Methode find() gibt alle Datensätze zurück und sobald das Ergebnis zurück ist. Das ganze geschieht asynchron und die Funktion exec() wird aufgerufen

Über das RESTClient Add-On geben wir es im Browser wieder aus. Als Antwort bekommt ein JSON Objekt zurück. Das zeigt, wie wir mit einfachen Mitteln eine Möglichkeit geschaffen habe über unsere API alle in der Datenbank gespeicherten Fahrten zurückgegeben. Zu beachten ist hier, dass nach jeder Änderung der Web-Server neu gestartet werden muss.

Gezielte Einträge über die API aus der MongoDB auslesen
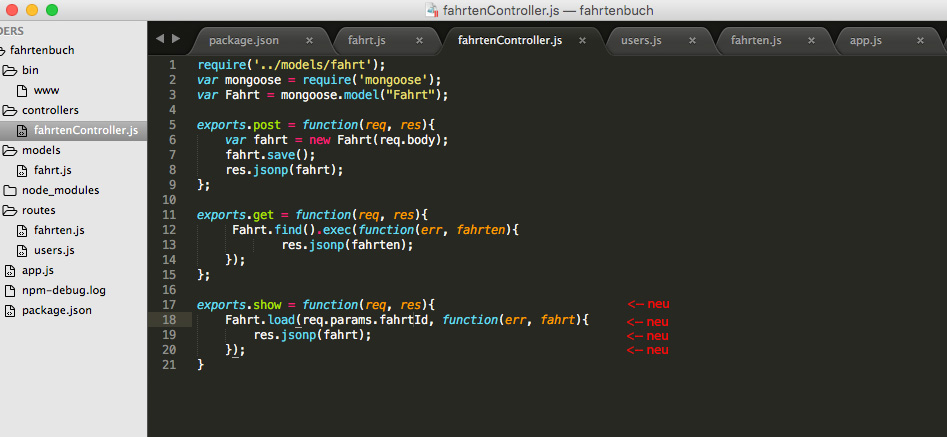
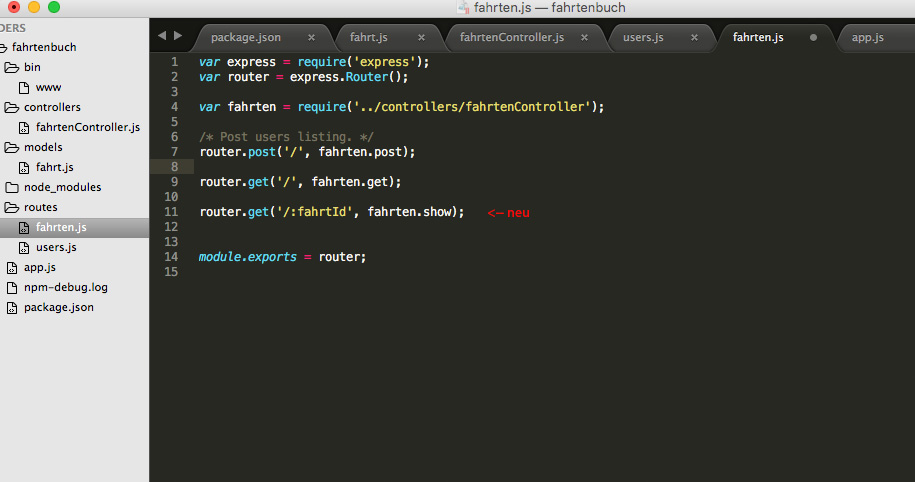
In diesem Abschnitt geht es darum, wie eine gezielter Eintrag ausgelesen wird. Dazu wird eine neue Methode im Controller definiert und eine Routing im Controller hinterlegt der bei einer get-Anfrage auf die neue Methode leitet.


Einträge über die API in der MongoDB verändern
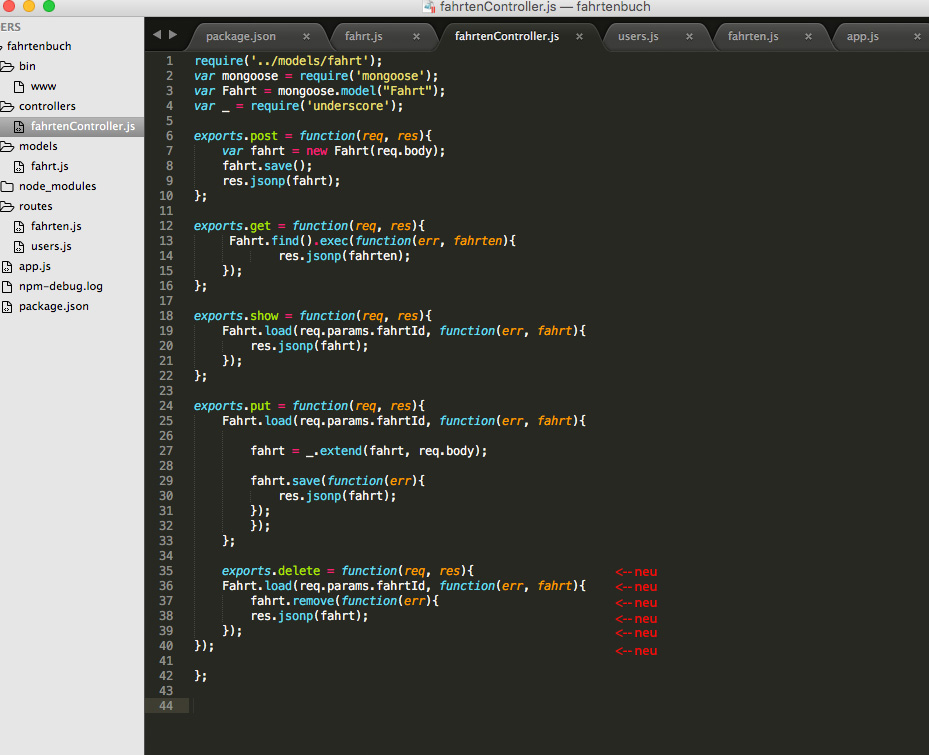
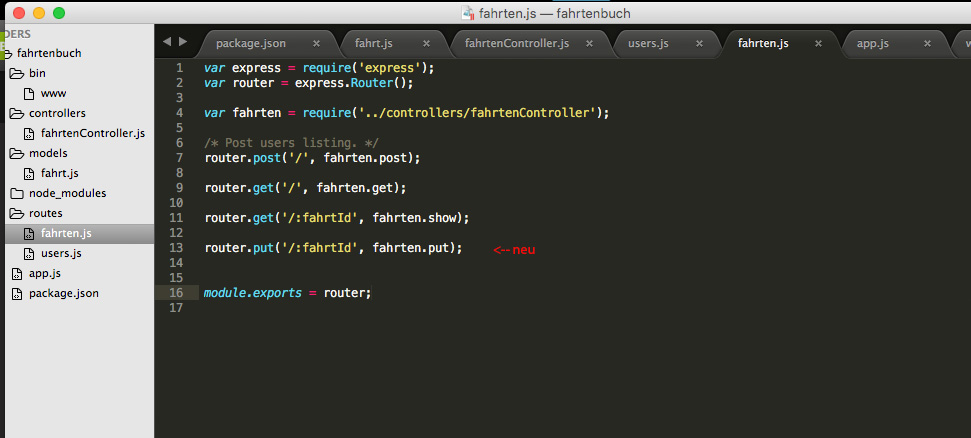
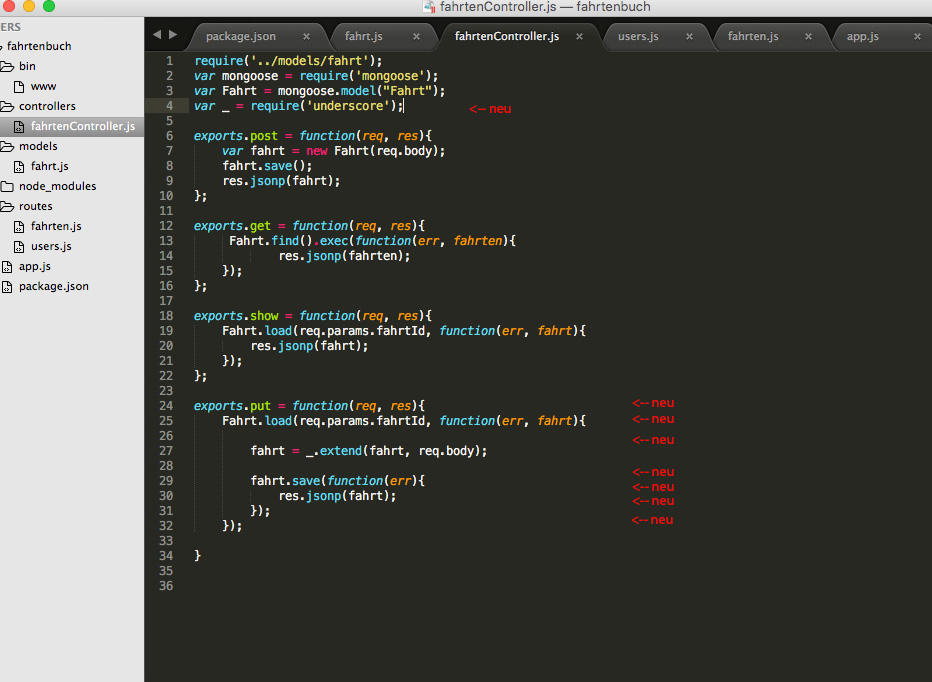
Mit der Anwendung der HTTP-Methode PUT können bestehende Daten über den Webservice verändert werden. Dazu definieren wir in dem Controller die Methode-put. Damit nicht alle Eigenschaften, die über das Request-Objekt kommen in das fahrt-Objekt übertragen werden müssen, können wir eine Funktion extend() der Library „underscore“ einsetzten. Diese Funktion schreibt alle Eigenschaften, die sie im Request-Body findet in ein fahrt-Objekt herein. Da mit einem bestehenden Objekt weiter gearbeitet wird, kann darauf auch die save()-Methode angewendet werden. Damit „underscore“ genutzt werden kann, muss es vorher über das npm installiert und dann in den Controller importiert werden.


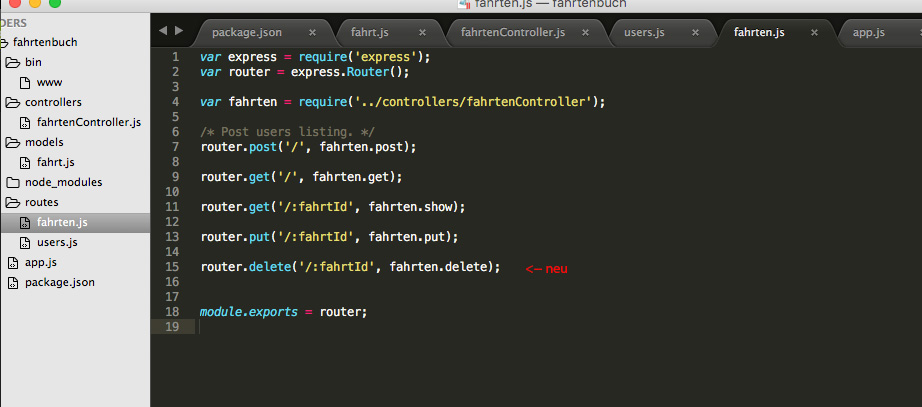
Eintrag löschen
Bis können wir Einträge anlegen, Einträge auslesen, bestimmte Einträge ausgeben und bestimmte Einträge verändern. Was wir mit unsere Anwendung noch nicht können ist – Einträge löschen.
Dazu definieren wir wieder eine neue Route mit dem HTTP-Methode Delete. Der Aufbau ist analog zu HTTP-Methode PUT oder GET.